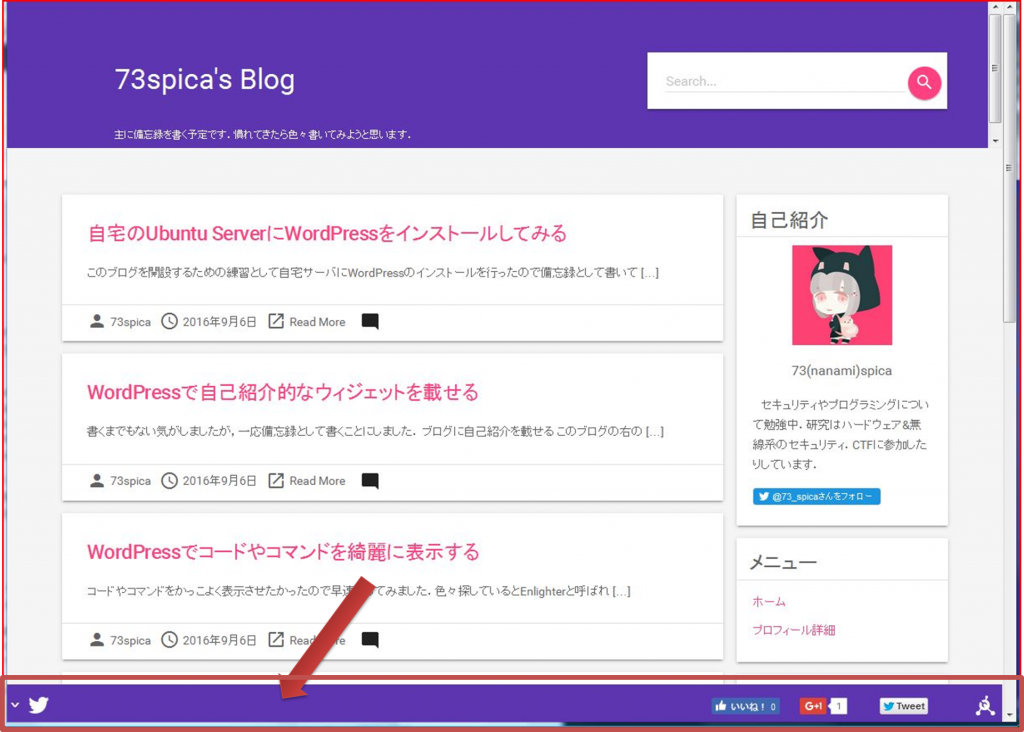
ブログにSNSのシェアボタンを設置したかったのですが,どうせならいい感じのビジュアルに仕上げたい.色々調べてみたところ,Social Toolbarというプラグインを見つけたので使ってみることにしました.本ブログでも,こちらのプラグインでソーシャルメディア連携系のツールバーを表示しています.
(2016/9/21)現在はAddToAny Share Buttonsというものを使っています.Social Toolbarはバーの色を自由に選択できたりとカスタマイズ性は良かったのですが,AddToAnyの方が①スマホでも見える,②多様なSNSに対応という点で勝っていました.
(9/6現在,何故かSocial Toolbarの公式サイトに繋がりにくいです.)
ソーシャルメディア連携
最初はSNSのシェアボタンのデザインを変えたかったので色々調べてみました.ブログ自体をマテリアルデザインを意識した作りにしているので,シェアボタンもそれに合わせたいと感じました.当初の目的通りマテリアルデザインのボタンを配置するのでも良かったのですが,調べているうちに興味を惹かれるプラグインを見つけました.
Social Toolbar プラグイン
ソーシャルメディアへのリンクのボタンや,シェアボタン,他にもいくつかのソーシャルメディア連携関連の機能を使うことができます.
インストール
このプラグインを使うには,WordPress上でプラグインをインストールするだけでなく,公式ホームページで会員登録(無料)が必要です.登録を行って認証用のアクティベーションコードを発行する必要があります.以下の手順で説明します.
- プラグインのインストール (WordPress側)
- Social Toolbarでの会員登録 (Social Toolbarサイト側)
- アクティベーションコードの発行 (Social Toolbarサイト側)
- Social Toolbarの認証・初期設定 (WordPress側)
- Social Toolbarのカスタマイズ (Social Toolbarサイト側)
プラグインのインストール
まずはプラグインをインストールします.プラグインの新規追加からSocial Toolbarを検索すれば見つかると思いますので,それをインストールして有効化します.するとWordPressの左のメニューにSocial Toolbarが追加されます.クリックすると初期設定画面が出てきますが,ここで認証のためのアクティベーションコードが必要になります.
Social Toolbarでの会員登録(無料)
こちらのサイトで会員登録(無料)を行います.アクセスするとsign up画面が開きますので,必要な情報を入力し,利用規約に同意してsign upボタンを押します.
これで会員登録は完了なのですが,私の場合はなぜかここでエラーが出ました.しかし無事登録は完了していたようで,ログインページからログインができました.
![]()
アクティベーションコードの発行
ログイン後,画面左メニューのInstallをクリックします.次に,Platform SelectのWordPressをクリックします.するとアクティベーションコードが表示されますので,こちらを利用して認証を行います.
Social Toolbarの認証・初期設定
再びWordPressの方に戻って認証と初期設定を行います.WordPressの左メニューのSocail Toolbarをクリックします.まずはアクティベーションコードを入力します.
ここでいくつかの設定をします.私は以下のように設定しました.
- Display Throughout entire website :Yes
- Display on home page : チェック
- Display on category archive pages : チェック
- Display on blog and single post pages : チェック
- Display on specific pages / Exclude specific pages : 空白
これらを入力してSave Configurationボタンを押せば使えるようになります.
Social Toolbarのカスタマイズ
ここまでの手順で使えるようにはなっていますのでこの手順は必ずしも必要ではありません.
初期設定で黒を基調としたデザインになっていると思います.カスタマイズでは,どのボタンを置くか,ボタンのデザインをどうするか,SNSへのリンクには何を設定するかを自由に決定できます.また細かく色を設定でき,そのWebサイトにあった配色・デザインにすることが可能です.
余談
こちらのプラグイン,無償版ではモバイル端末でのアクセス時にバーが表示されないみたいです.有償版にグレードアップすることでそちらにも対応できます.また,連携できるSNSも無償版では限られています.ビジュアルは気に入っているので,機会があれば有償版にグレードアップしてみます.