CordovaはHTML5とJSによるハイブリッドアプリプラットフォームである.Cordovaは,特にOnsenUIを用いることで簡単にUIを実装することができる.
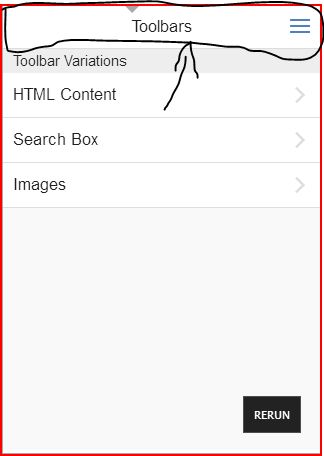
例えばons-toolbarタグを用いると,簡単にこの部分を作ることができる.
|
1 2 3 4 5 6 7 8 |
<ons-toolbar> <div class="center">Toolbars</div> <div class="right"> <ons-toolbar-button> <ons-icon icon="ion-navicon" style="font-size: 32px; width: 1em"> </ons-toolbar-button> </div> </ons-toolbar> |
上記のコードのように,class属性にcenterを指定することで中央に,rightを指定することで右側にコンテンツを配置することができる.もちろんleftを指定すると左側にも配置することが可能である.
しかしながら,これをAndroidでデバッグした際にcenterに置かれるはずの要素がcenterに置かれないことがあった.(バージョン等確認し忘れたので確認したら追記します).
この問題を解消するために,どのような仕様になっているのか確認する.
原因となっているCSSを確認
Onsenフォルダのcssフォルダ配下にあるファイルを確認.その中にonsen-css-components-blue-basic-theme.cssというものがある(onsen-css-componentsが基本となるデフォルトのファイルで,onsen-css-components-*_*_theme.cssというものを使うことで別のテーマにすることが可能).
この中身を見てみると,navigation-bar__centerというクラスに対してスタイルを指定している部分が見つかる.これがons-toolbar内で<div class=”center”>とされた部分のスタイルを変化させているようだ.実際,Cordova のrunコマンドによって実行された後のHTMLを見てみると,ons-toolbarタグ内に存在する,class属性にcenterを指定した際divタグにはnavigation-bar__centerという値が追加されている.
そして,その直後を見てみると,.navigation-bar–android__left {~~~}となっている部分が見つかる.Android環境で実行した時はこちらが反映されるものだと考えられる.
こちらを見ると,ブラウザ環境で適用される.navigation-bar__left {~~~}や.navigation-bar__center {~~~}などがwidthに具体的な値を指定しているのに対して,.navigation-bar–android__left {~~~}や.navigation-bar–android__center {~~~}はwidthにautoを指定しているのがわかる.
この部分がautoのせいで,中央に置きたいdivタグでcenterを指定しても,左に置かれる要素の幅が自動で小さく設定されるために左寄りになってしまうことがわかる.
解決策
なので,解決策としては,以下のような変更を加えれば良い.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
//変更前 .navigation-bar--android__left { float: left; text-align: left; width: auto; min-width: 10px; } .navigation-bar--android__center { float: left; text-align: left; width: auto; max-width: 50%; } .navigation-bar--android__right { float: right; text-align: right; width: auto; } .navigation-bar--android__center:first-child:last-child { padding-left: 10px; } ↓ //変更後 .navigation-bar--android__left { float: left; text-align: left; max-width: 50%; //追加 width: 27%; //追加 /*width: auto;*/ min-width: 10px; } .navigation-bar--android__center { float: left; text-align: center;//修正 /*width: auto;*/ width: 46%; //追加 max-width: 50%; } .navigation-bar--android__right { float: right; max-width: 50%; width: 27%; //追加 text-align: right; //width: auto; } .navigation-bar--android__center:first-child:last-child { padding-left: 10px; width: 100%; //追加 } |
しかし,スマホ環境で元のCSSのように書かれていたのは,スマホは基本的に画面が小さく,具体的な値を指定してしまうとons-toolbar上のコンテンツがはみ出してしまう可能性が高いため,autoにすることで要素の配置の自由度を高くしているのだと思われる.
従って,この変更を加えた場合は画面の小さいスマホではレイアウトが崩れる危険性があるため,十分に考慮して使わなければならない.